先日、というか結構前ですが、crocs(クロックス)の展示会にお招きいただきました。写真をバシャバシャ撮らせていただき、素敵なシューズもたくさん試着することができました♪
そのときの様子はコラムコーナーにあるこちらのレポートからどうぞ↓↓
んで、記事を書いている中で、私になりにちょっと工夫と言いますか、こだわった点がいくつかあったので、今日はそれらについて語っていこうと思います(^^♪
あ、別に内容的には全くたいしたことないんで。「ふ~ん、そぉなんだ~……」的なことなんで、あんま期待しないでね(笑)。
スポンサーリンク
こだわりPoint1:商品名のフォント
レポート中では、数種類のシューズをちょろっと紹介させてもらってます。実際に見て、履いて、「イイ!」と思ったやつね。
いちおう参考になるように商品名も載せたんだけど、やっぱり普通のフォントじゃ目立ちにくいということで、ちょっと良さげなのを探してみました。
そこで発見したのが、「Cherry Swash」というフォント。

どうこれ。おしゃれだよね。可愛い雰囲気でありながらどこかカジュアル。私の中にあるcrocsのイメージにも近かったので採用しました★ 華奢過ぎないからそこそこ存在感もあるし。
みんなも機会があればぜひ使ってみてくださいナ。
こだわりPoint2:写真のキャプション
記事内にある写真には、できるだけ全てにキャプションをつけてみました。
これはあくまでも私の体感なんですが、普通に記事に写真を並べるときって、(写真自体が主役のような場合を除き)あんまりキャプションつけないことが多いんじゃないかと思います。特に近頃のWEB記事は。
「出典」の表記はよくあるけどね。
でも今回は、レポート感というか、現場の雰囲気が分かりやすいように、そして写真と写真の間にイイ感じの余韻が残るように、キャプションをあえて入れてみました。

これがどの程度効果を発揮してくれるかは読み手の方次第だけど、写真が“ただ並んでるだけ”みたいな感じは避けられたんじゃないかと勝手に思っています。
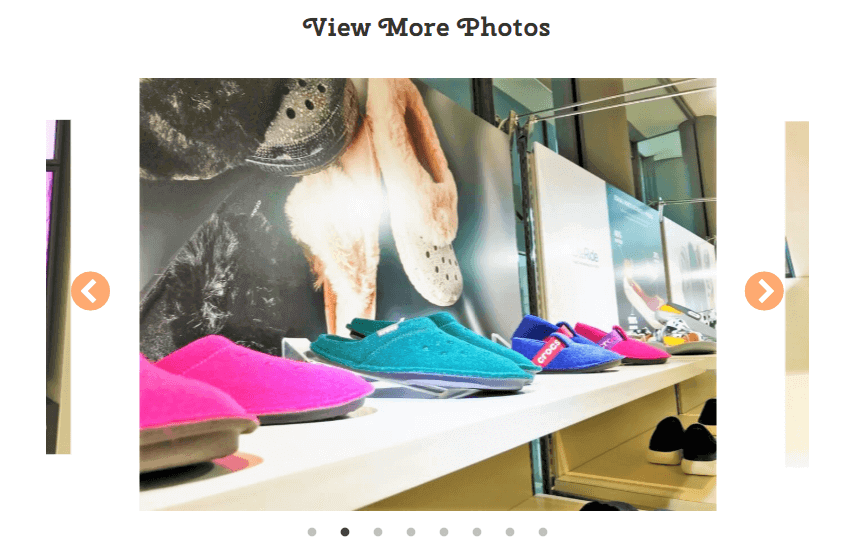
こだわりPoint3:写真スライダー
さっきも言いましたが、当日はかなり写真を撮らせていただきました(実際、他のブロガーさんたちより滞在時間がかなり長ったような気がする)。
でも記事内では全部を使い切ることができず……。そこで思いついたのが、スライダーでズラッと見られるようにしようという考え。
記事の終わりには、使い切れなかった画像がスライディング方式で閲覧できるようになっています。こんな感じで↓↓
(※注:これはキャプチャを載せただけだから動かないヨ。)

本当にただただ順番に、シンプルに閲覧できるだけ。でもこのコーナー、なんか私的には結構気に入ってるの。なぜか。
はい、というわけでね、crocs展示会のレポートを書いたときのこだわりポイントをいくつかご紹介させていただきました。興味を持ってくれた方は、ぜひ実際のレポート記事を読んでみてくださ~い♪
スポンサーリンク